rotator-js
rotator-js is a JavaScript library which uses canvas for rotating of images. It consists of two parts: core and app.
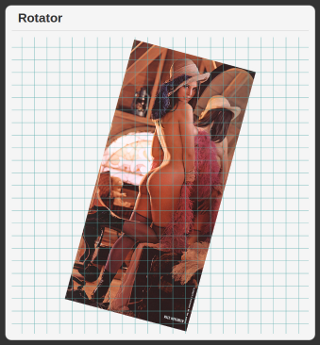
Core
DEMO
<script src="../../js/rotator.js"></script>var rotator = new Rotator({
container: document.getElementById('rotator'),
src: '../lenna.jpg',
angle: 45,
grid: {
visibility: true,
width: 1,
color: '#5aa',
step: 40
},
load: function (rotator) {
console.log('load ' + rotator.angle)
},
change: function (rotator) {
console.log('change ' + rotator.angle);
}
});
rotator.rotate(15);
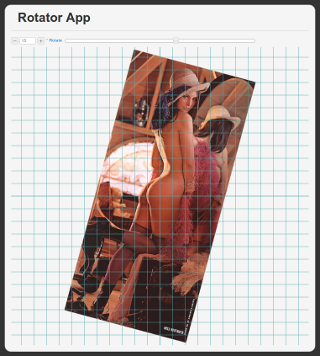
App
DEMO
<link rel="stylesheet" href="https://code.jquery.com/ui/1.11.3/themes/smoothness/jquery-ui.css">
<link rel="stylesheet" href="../../css/rotator-app.css">
<script src="https://code.jquery.com/jquery-1.11.2.min.js"></script>
<script src="https://code.jquery.com/ui/1.11.3/jquery-ui.min.js"></script>
<script src="../../js/rotator.js"></script>
<script src="../../js/rotator-app.js"></script>$(document).ready(function () {
var rotator_app = new RotatorApp({
container: $('#rotator-app'),
toolbar: $('#toolbar'),
src: '../lenna.jpg',
angle: 45,
grid: {
visibility: true,
width: 1,
color: '#5aa',
step: 40
},
load: function (rotator) {
console.log('load ' + rotator.angle)
},
change: function (rotator) {
console.log('change ' + rotator.angle);
}
});
});

Author (Speransky Danil): Personal Page | LinkedIn | GitHub | StackOverflow